Back Forward Cache Explained

Back Forward Cache is a technique browsers use to instantly load a Web Page when the Back or Forward buttons on the browsers are pressed.
Back/Forward Cache is currently supported by all major browsers including Google Chrome, Mozilla Firefox, and Safari. According to Google Chrome's data, about 10% of all navigations on Desktop are either Back or Forward. This number goes all the way to 20% in the case of Mobile browsing.
By ensuring that your website is eligible for Back/Forward Cache, you can make a dramatic difference to the Page Speed and User Experience of your website.
Back-forward cache is not a caching technique that you can enable or implement as browsers handle it themselves. However, you can fix certain issues that may prevent your Web Page from being eligible for Back-Forward Cache.
How Back Forward Cache Works
When a user navigates to a new Web Page, the Browser stores the snapshot of the previous page in the memory. Thus, when the user goes back to the page using the Back or Forward button, the page can be restored instantly to the same state without having to load the page again or do other functions such as rendering or executing JavaScript.
But not all pages might be eligible for BFCache and they need to fulfill a certain criteria for it.
BFCache Eligibility
To be eligible for BFCache, a Web Page should fulfill the following criteria:
- Should not use the unload event
- Doesn't use the HTTP Header Cache-Control: no-store
- Avoids window.opener references
To read about BFCache Eligibility in detail, check out this article on web.dev.
HTTP Cache vs Back Forward Cache
Both the HTTP Cache and Back Forward Cache are crucial for Web Performance. They both work differently and are not a replacement for the other.
While HTTP Cache stores the web resources like images, scripts, stylesheets, and fonts, Back Forward Cache stores the snapshot of the entire page in the same state as before the user navigated.
Back Forward Cache stores the cache in memory while HTTP Cache is stored in the disk. But HTTP Cache can also be temporarily stored in the memory.
Lastly, as the name suggests, BFCache is only used during the back or forward navigation while HTTP Cache can be used across multiple sessions and duration based on the cache expiry mentioned in the HTTP Headers.
Test Back Forward Cache
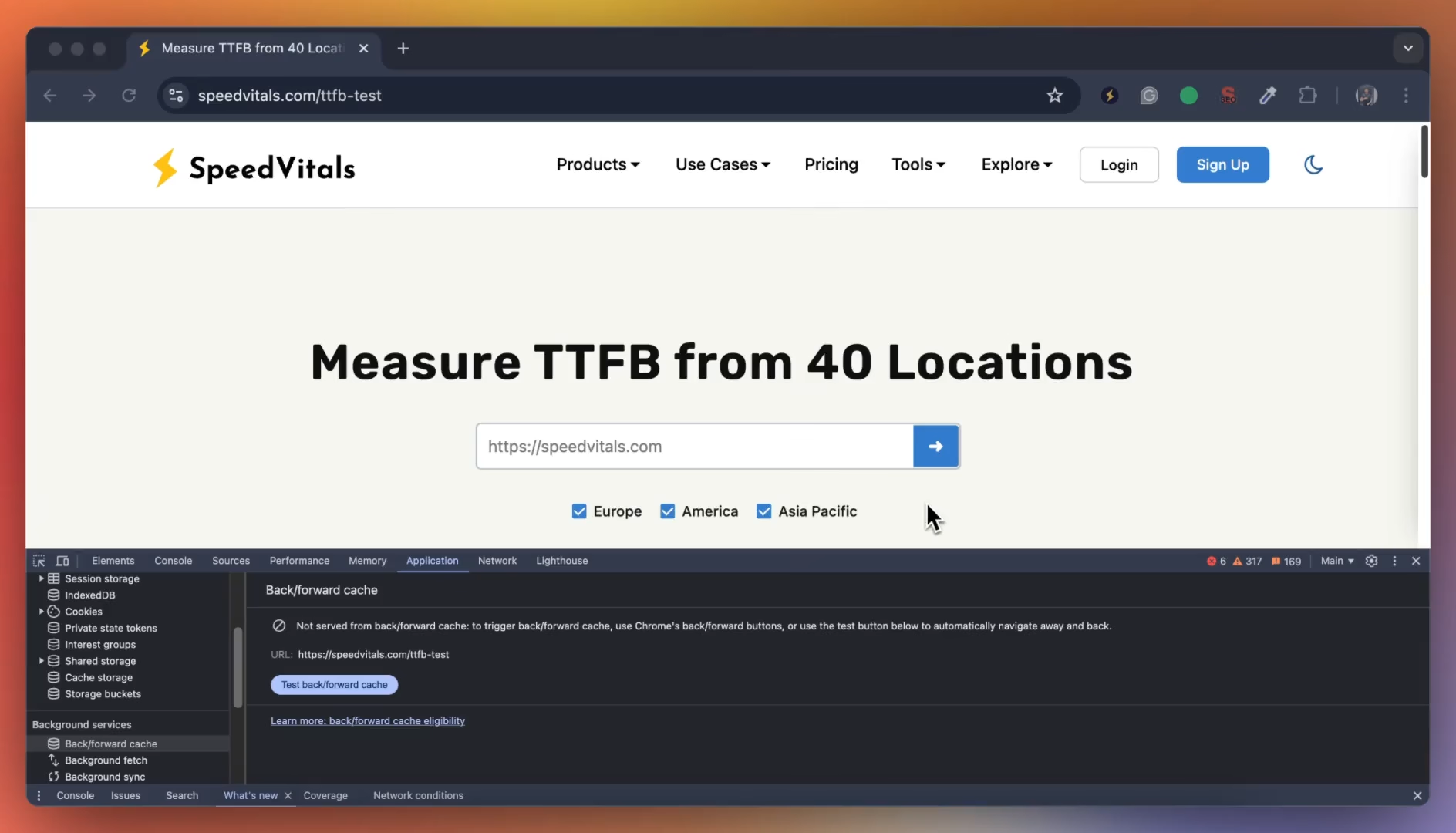
It is quite easy to Test a page's BFCache eligibility in Google Chrome by opening the Devtools and opening the Back/forward Cache panel on the Application Tab.

Click the Test back/forward cache button, and you will know whether the page was successfully served from BfCache or not.
Debugging
If the page was not served via BfCache, the issue will be listed in one of the following categories:
- Actionable: These issues can be fixed (such as by stopping the use of unload events)
- Pending Support: Due to browser limitations, the BfCache is not supported currently. The page might be eligible for BfCache in the future if browser support is added.
- Not Actionable: These issues cannot be fixed as it is due to something outside of page's controls
Here is a brief explanation of some of the common issues:
- BackForwardCacheDisabled: BfCache is disabled by Google Chrome Flags
- NotMainFrame: The navigation did not take place in the main frame
- RendererProcessCrashed: The renderer process in BFCache crashed for some reason
- HTTPStatusNotOk: The HTTP Status of the Page was not in the 200 Series
- ForegroundCacheLimit: This page was prevented from caching in order to cache another page
- CacheLimit: Same as above (ForegroundCacheLimit)
- Timeout: The maximum time in BfCache was exceeded and it got expired
- WasGrantedMediaAccess: Web Pages with permission to record audio or video are not eligible for BfCache
- HTTPMethodNotGET: Only GET Requests are eligible for BfCache
- Loading: The navigation was done before the page could load
- RendererProcessKilled: The renderer process in BFCache was killed
- RelatedActiveContentsExist: The page was opened using
window.open()or it opened a window - JavaScriptExecution: There was an attempt to execute the JavaScript while being in the Cache
- SubframeIsNavigating: An iFrame started a navigation that did not get complete
- SchemeNotHTTPOrHTTPS: Only HTTP or HTTPS pages can utilize BfCache
- UnloadHandlerExistsInMainFrame: The page contains an unload handler in its main frame
- UnloadHandlerExistsInSubFrame: The page contains an unload handler in its sub frame
- CacheControlNoStore: Pages that contain the HTTP Header
cache-control:no-storeare not eligible for BfCache. - CacheControlNoStoreCookieModified: Same as above
- MainResourceHasCacheControlNoStore: Same as above for the main Resource of the page
- KeyboardLock: Web Pages using Keyboard Lock are not eligible for BfCache
- WebShare: Web Pages using WebShare are not eligible for BfCache
- SmsService: Web Pages using WebShare are not eligible for BfCache
- BroadcastChannel: The Web Page cannot be cached because it has a BroadcastChannel instance with registered listeners
- SharedWorker: Web Pages using SharedWorker are not eligible for BfCache
- SpeechRecognizer: Web Pages using SpeechRecognizer are not eligible for BfCache
Browser Support
Back/Forward Cache has excellent Browser Support. It is supported by Firefox, Chrome, and Safari on both the Mobile and Desktop. All the major Chromium-based browsers like Microsoft Edge, Brave, Opera, Arc, etc also support BfCache.
However, every browser's implementation of BfCache is different, and they may apply different kinds of restrictions. Hence, if a page is eligible for BfCache in one browser, it might not be eligible in another browser.
Impact on Core Web Vitals
Back/Forward Cache can significantly improve the Core Web Vitals scores of your website. Since it leads to instant navigation, it can dramatically improve the Largest Contentful Paint timings.
Furthermore, BfCache can also reduce CLS since it restores the page from the previous state and skips any layout shift that could have occurred during the page load.
BfCache will have the biggest impact on websites that have a high number of Back/Forward navigations. You can use a RUM Tool to check the percentage of Back/Forward navigations on your website. You can also obtain the same using the CrUX API.
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
You can learn more about the same using this guide by Google.
