Fix Web Performance Issues Lightning Fast
Get In-depth performance reports to easily identify performance issues & automate performance testing with our API.
Get StartedTrusted by 2K+ Web Developers
In-Depth Reports
Performance Charts
Get all the important performance charts like Waterfall, Resource Summary, Unused Resources, and Domain Map
LCP and CLS Elements
Get LCP Element and CLS Elements along with their code snippets to easily identify performance issues. The reports also includes CLS GIF to help visualize Layout Shifts

Wide Range of Tests
Batch Testing
Perform Speed Test on Multiple URLs at the same time or test a single URL from Multiple Locations and Multiple Devices
TTFB Testing
SpeedVitals global TTFB Test helps you understand the global performance of your website. Cache Status and CDN Detection features makes it the best tool for TTFB Testing

Performance Testing API
Automate workflows
Automate Performance Testing at regular intervals and integrated performance testing in your CI/CD flows.
Integrate with your favourite tools
SpeedVitals API and Webhook Integration brings endless possibilities to enhance your performance testing experience.

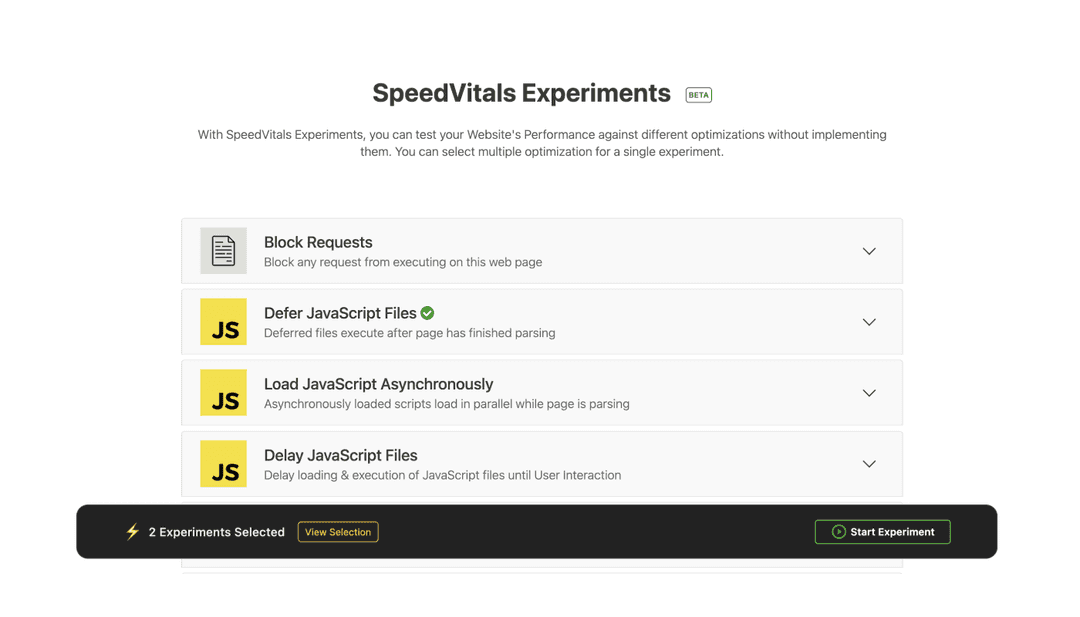
No code Experiments
Save Time & Effort on Guesswork
Implement various optimizations without touching the code or breaking a production site.
Visually compare results
Compare the Video to understand the how the experiment impacts key page load events.

How SpeedVitals helps Developers
No-code Experiments
Get Actionable Insights
Pass Core Web Vitals
Improve User Experience
Testing API
Webhook Alerts
Batch Testing
I use SpeedVitals daily to understand what is holding a WordPress site back and how to meet Core Web Vitals metric thresholds. Their TTFB test tool is one of my favorites!
Brian Jackson
Perfmatters
Useful and well designed new free Core Web Vitals validation tool, including both lab and field data.
Aleyda Solis
LearningSEO.io
Neat little tool allowing you to check your website speed from all around the world.
Pierre de Wulf
ScrapingBee
Importance of Page Speed for SEO
24% Less Abandonment

A Google study over millions of page impressions found that when a site meets the recommended thresholds for the Core Web Vitals metrics, users are at least 24% less likely to abandon a page before it finishes loading.
Higher Revenue

Bing observed that an engineer that improves server performance by 10ms (that's 1/30 of the speed that our eyes blink) more than pays for his fully-loaded annual costs. Every millisecond counts.
















