Best PageSpeed Insights Alternatives

Google PageSpeed Insights is a great free tool for testing Web Performance and checking Core Web Vitals. However, it lacks many advanced features such as a Waterfall Chart and the ability to select the test location and device.
SpeedVitals is one of the best alternatives to PageSpeed Insights. It is just as easy to use but also includes all the advanced features for Pro users. Some other good alternatives to Google PageSpeed are WebPageTest and DebugBear.
In this article, we will explore various PageSpeed Insights alternatives and see what they bring to the table. You can also check out our article on the best GTMetrix Alternatives.
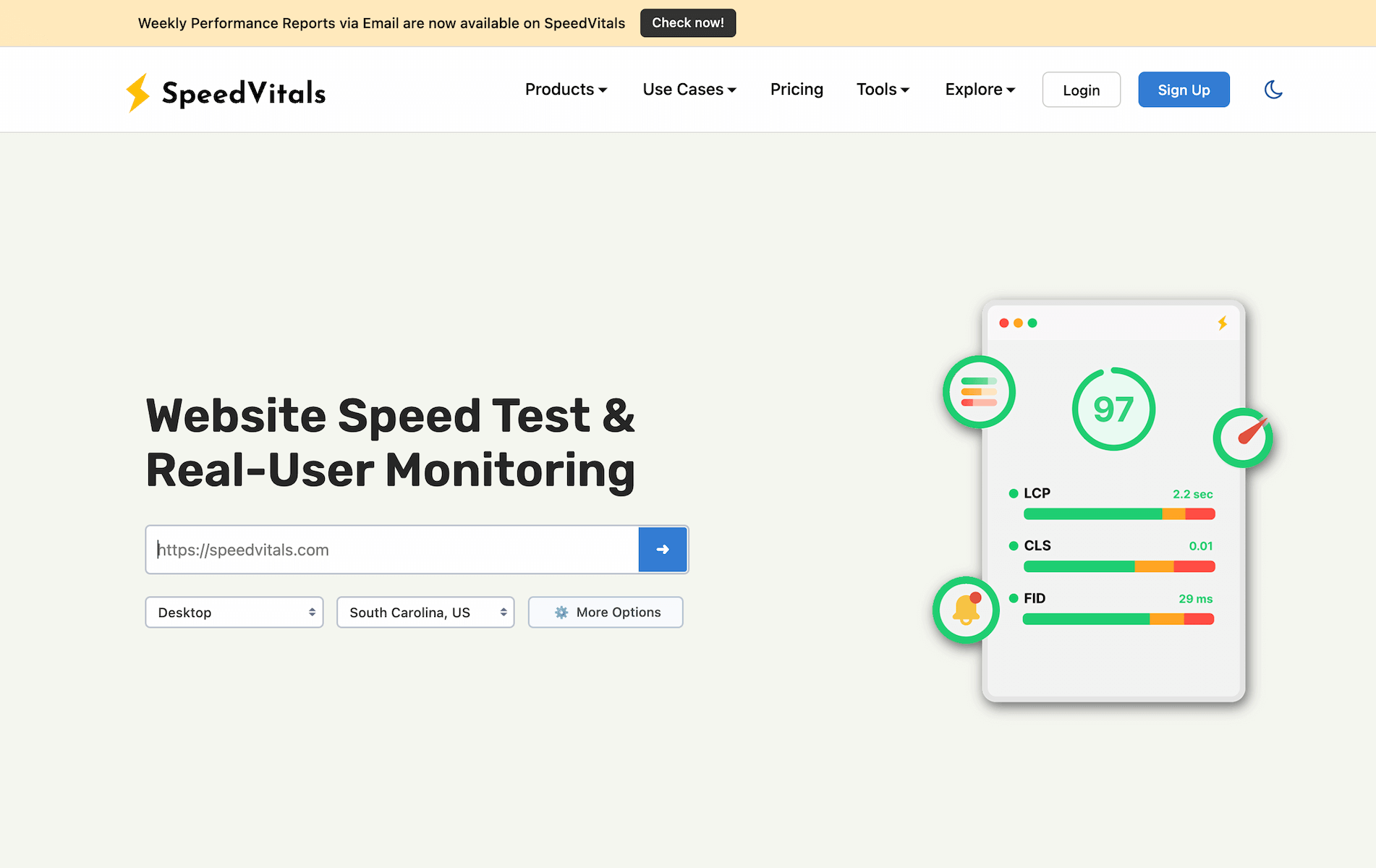
SpeedVitals

SpeedVitals is a great alternative to Google PageSpeed Insights as it not only reports both the Lab and Field Data like PageSpeed does but is also equipped with essential features that PageSpeed Insights lacks. These important features include a Waterfall Chart, the ability to select test location + device, and advanced testing options.
With features such as Web Performance Experiments, Cache Status, and CDN Detection, it takes Page Speed Testing to the next level. In addition to the 28-day Field Data, SpeedVitals also reports historical field data of a Web Page and the origin.
SpeedVitals also offers performance monitoring that periodically tests your website and sends an alert via email or Slack if the performance budget is reached. You will also get a weekly performance summary of all your websites via Email.
Here are the Pros. and Cons. for SpeedVitals:
| Pros. | Cons. |
|---|---|
| ✅ Easy to Use | ❌ No side-by-side comparison |
| ✅ Batch Testing | ❌ No Teams Support |
| ✅ 35 Test Locations | ❌ No White-labeled Reports |
| ✅ No-Code Experiments | |
| ✅ Waterfall Charts | |
| ✅ Cache Status | |
| ✅ Pro Optimization Tips | |
| ✅ CLS GIF | |
| ✅ 3rd Party Domains Map | |
| ✅ Advance Test Options | |
| ✅ Performance Alerts | |
| ✅ Testing API | |
| ✅ Field Data | |
| ✅ CDN Detection |
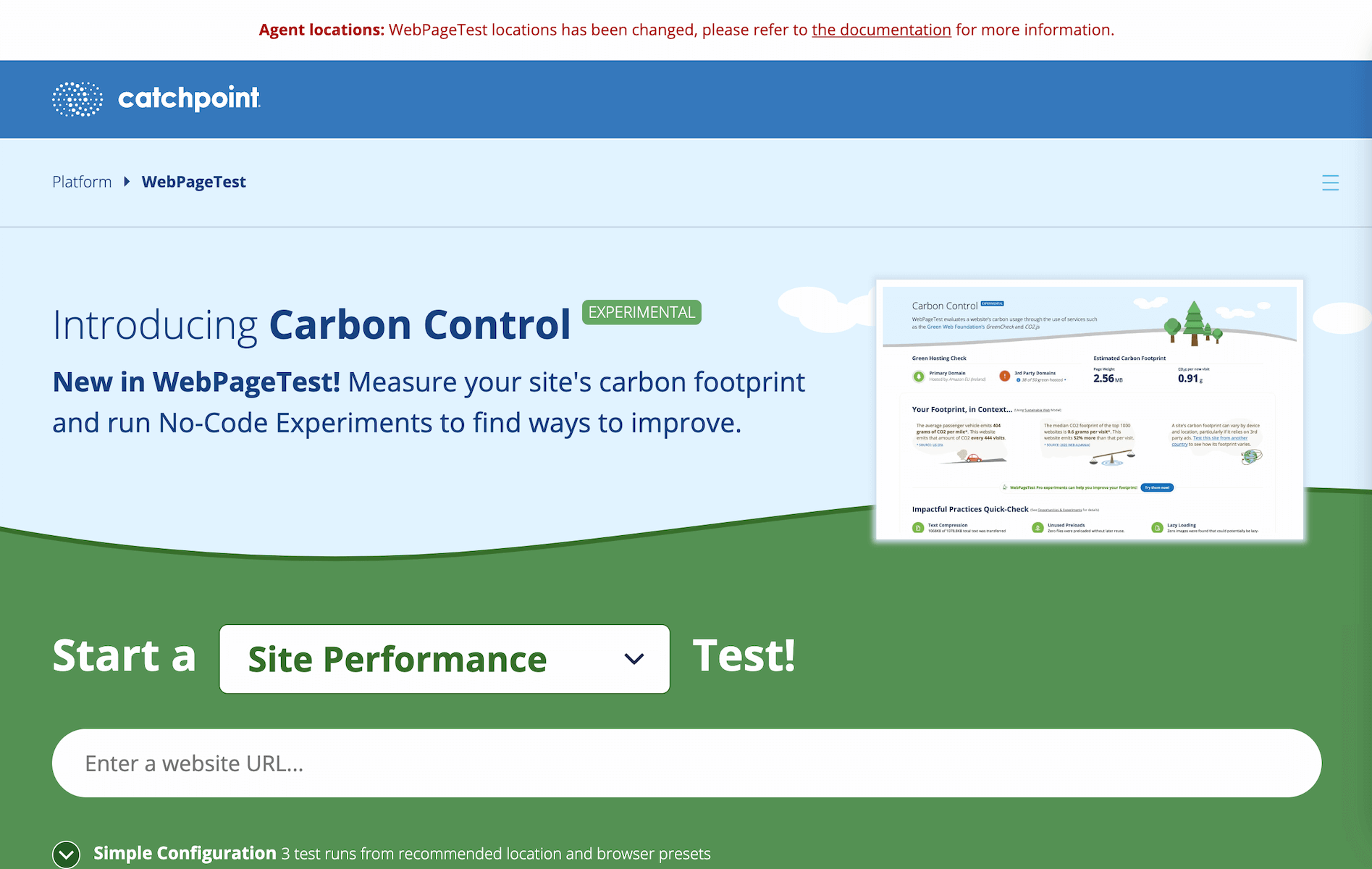
WebPageTest

WebPageTest is an extremely feature-rich and advanced testing suite. Just like SpeedVitals, it not only includes all the existing features of Google PageSpeed Insights but also incorporates many advanced features that are missing in Google PageSpeed.
WebPageTest is an open-source tool and it was acquired by Catchpoint in 2020. It also boasts features like No-Code Experiments and Side-by-side comparisons.
Unlike PageSpeed Insights, the User Interface of WebPageTest can be a little overwhelming for new users, and it has a steep learning curve. Hence, WebPageTest may not be the best alternative to Google PageSpeed. But for those who are willing to put in the effort, WebPageTest can be a great tool.
The following table showcases the pros. and cons. of WebPageTest.
| Pros. | Cons. |
|---|---|
| ✅ Waterfall Chart | ❌ Complex to use |
| ✅ Advance Test Options | ❌ Confusing UI |
| ✅ Testing API | ❌ No Caching Status |
| ✅ Field Data | ❌ No Historic Field Data |
| ✅ No-code Experiments | ❌ No CDN Detection |
| ✅ Performance Alerts | ❌ No Teams Support |
| ✅ CLS GIF | ❌ No White-labeled Reports |
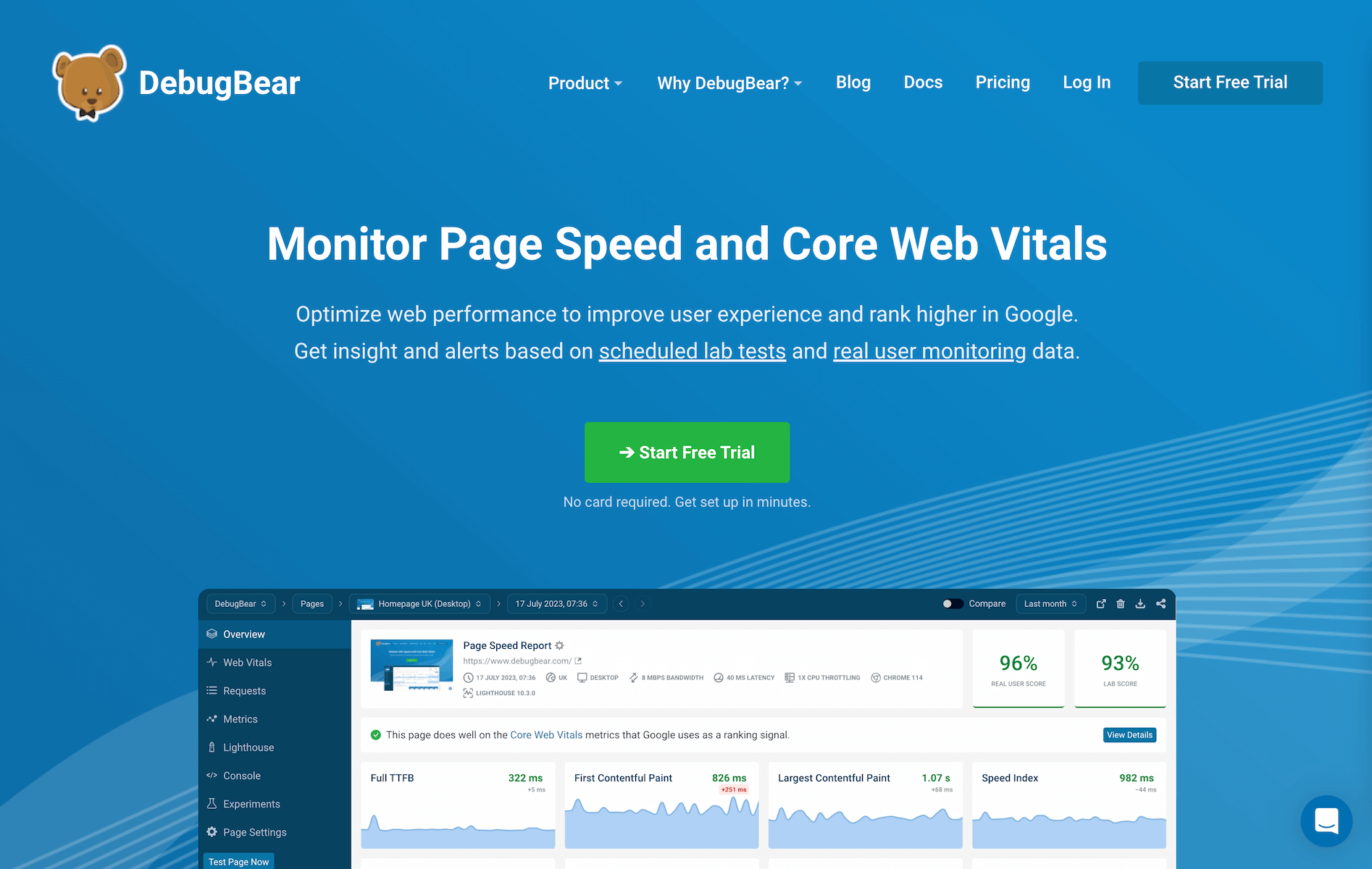
DebugBear

DebugBear is another exceptional testing tool that has a ton of features. It is a big upgrade over PageSpeed Insights with features such as Performance Alerts, Waterfall Chart, and Testing API.
It even includes many advanced features, such as No-code Experiments, and at the same time, it has a very simple and easy-to-understand UI. When compared to SpeedVitals, DebugBear offers Whitelabled Reports and has Teams support that SpeedVitals doesn't. But it doesn't include some of the SpeedVitals features like Batch Testing and CDN Detection. You can choose between either of the two tools based on your specific requirements.
While DebugBear has a free Website Speed Test Tool, it has very limited features and only one test location. To get full-fledged access to DebugBear, the only option is to subscribe to one of their Paid Plans.
Here are all the pros. and cons. of DebugBear.
| Pros. | Cons. |
|---|---|
| ✅ Easy to Use | ❌ No Batch Testing |
| ✅ Detailed Waterfall Chart | ❌ No Free Plan |
| ✅ Field Data | ❌ No CDN Detection |
| ✅ Performance Alerts | ❌ No Cache Status |
| ✅ Testing API | |
| ✅ No-Code Experiments | |
| ✅ Teams Support | |
| ✅ Whitelabled Reports | |
| ✅ Advance Test Options |
GTMetrix

If you have used PageSpeed Insights, it is highly unlikely that you have not used GTMetrix yet. It was one of the most widely used testing tools once, but it is no longer recommended as an alternative to PageSpeed Insights.
It is no longer free and despite offering some useful features like the Waterfall Chart and advanced test options, it lacks many useful features for debugging Core Web Vitals such as Real-world Field Data and CLS GIF.
Unless you're an avid GTMetrix user who prefers its UI and simplicity, it is not a recommended tool in 2024. Here are all the pros. and cons. of GTMetrix:
| Pros. | Cons. |
|---|---|
| ✅ Waterfall Chart | ❌ No Free Plan |
| ✅ Advanced Test Options | ❌ No CLS GIF |
| ✅ Testing API | ❌ No Caching Status |
| ✅ Weekly Digest | ❌ No Field Data |
| ✅ Teams Support | ❌ No CDN Detection |
| ✅ Performance Alerts | ❌ No Batch Testing |
| ✅ White-labeled Reports | ❌ No Side-by-side Comparison |
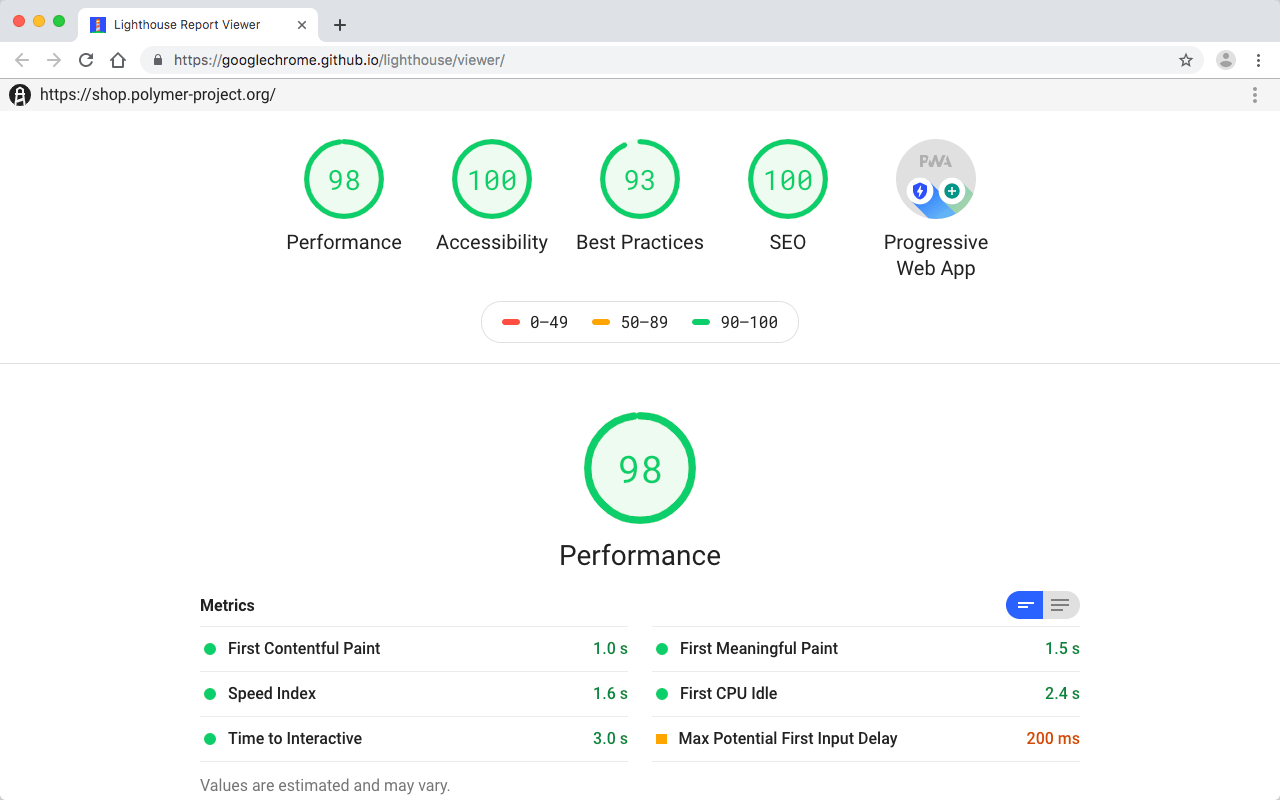
Chrome Lighthouse

PageSpeed Insights and most of the other Speed Testing Tools are built on Chrome Lighthouse. While every tool has its unique User Interface, Chrome Lighthouse has a UI identical to PageSpeed Insights. You can run Lighthouse locally using Chrome or by installing it on your system and running it through the Command Line Interface.
Running Lighthouse locally is not the ideal way to test performance, as the scores can be inaccurate due to background processes and your device's hardware capabilities. To get accurate results, you'll also need to calibrate lighthouse throttling settings based on your device's performance. Hence, it is not the recommended way to test performance.
| Pros. | Cons. |
|---|---|
| ✅ Easy to Use | ❌ Cannot select Test Location |
| ✅ Free to use | ❌ No Batch Testing |
| ✅ Unlimited Testing | ❌ No Alerts |
| ❌ No Waterfall | |
| ❌ No Advance Test Options | |
| ❌ No Video Capture | |
| ❌ No Resource Graphs | |
| ❌ No side-by-side comparison | |
| ❌ Inaccurate results |