WebP vs AVIF - Which is better in 2025?

AVIF and WebP are two modern image formats that offer a great level of compression and features when compared to older formats such as JPEG and PNG.
As of September 2025, both formats are widely supported, but WebP has an edge as according to caniuse.com, it has 95.29% Browser support compared to 93.8% of AVIF.
AVIF is better than WebP in terms of Compression level and quality. However, WebP takes less time to decode and it is more widely supported. Our recommendation is to use AVIF with a fallback using the <picture> tag.
Let's dive deep into both formats to find out which is more ideal to use on your Website or your next Web-based project.
Introduction
WebP
WebP format was developed by Google in 2010 and it supports both lossless and lossy compression. It also supports animation and transparency making it an ideal replacement for GIF and PNG respectively.
WebP offers exceptional compression levels when compared to the older formats. It achieves these higher compression levels as it uses techniques similar to the VP8 video codec and it is considered a sister project to the WebM Video format.
AVIF
AVIF was developed as a successor to WebP and it was introduced by Alliance for Open Media (AOM) in 2019. Just like WebP, AVIF also supports lossless and lossy compression. Similarly, it also supports animation and Transparency.
AVIF compression levels even exceed the ones of WebP. It uses the compression algorithms used by AV1 Video Format which is also developed by Alliance for Open Media.
The Main Differences
Here are the main differences of both the image formats.
Compression
Both WebP and AVIF offer better compression compared to JPEG. At a similar quality level, WebP images are 25 to 34% lower in size compared to JPEG. While AVIF takes the compression to another level, and on average, AVIF images are 50% smaller than JPEG images.
Winner: AVIF
Image Quality
The image quality primarily depends on the chosen compression level and both WebP and AVIF are capable of offering great image quality.
AVIF supports HDR and a Wide Gamut that WebP doesn't. For Photographic images, AVIF is a preferred option while it might not be the most optimal choice for non-photographic images such as icons, illustrations, banners, etc.
When comparing WebP and AVIF at the same file size, the Image Quality of AVIF is usually better.
Winner: AVIF
Encoding & Decoding Speed
As the image-compressing algorithms continue to get complex, they require better hardware resources for their encoding and decoding. WebP has relatively lower encoding and decoding times compared to AVIF.
If you're looking to use WebP or AVIF for your website, you would only be concerned with the decode times and WebP has an edge in this case. But for most users, the difference won't be noticeable. In 2025, the improved algorithms and optimizations have significantly improved the decoding speeds. Furthermore, the smaller file sizes of AVIF will easily compensate for their lower decoding speeds in most cases.
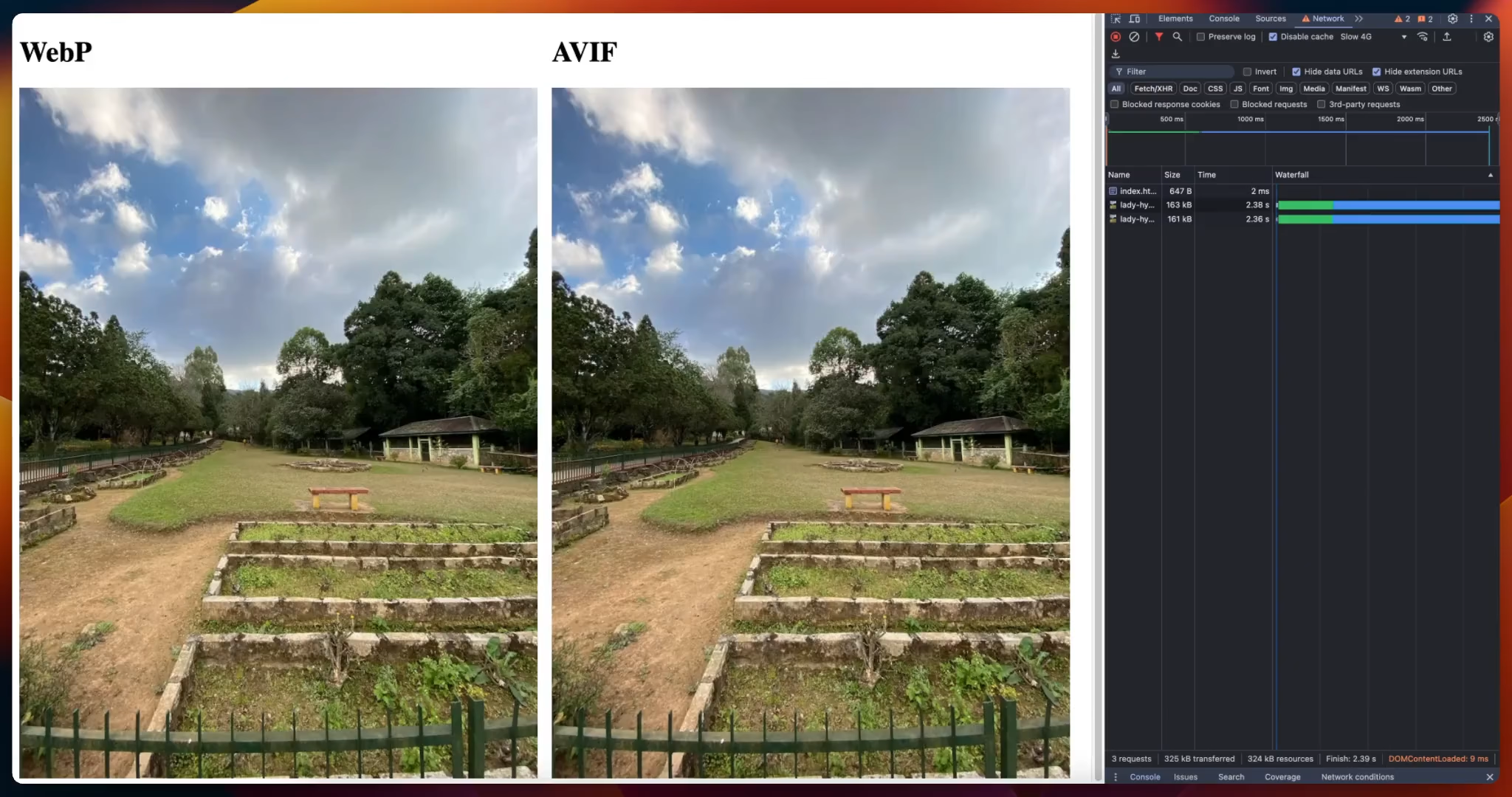
Here's an example showing the decoding speeds of an AVIF and a WebP image on a simulated Slow 4G connection running Chrome version 127. Both the files used in this example are ~160 KB.

On faster connections, the images will load much faster, and the difference will not be noticeable. In this example, you can also witness WebP's Incremental Decoding in action.
Winner: WebP
Compression & Quality Comparison
There are two ways we can compare different image codes 1) By compressing the files to the same size and comparing the quality 2) By compressing the images to a similar quality and then comparing their size.
For Quality comparison, we will be relying on a tool called DSSIM. We are using DSSIM Version 3.3.1 for this comparison. DSSIM uses an algorithm that approximates human vision to find similarity between two images.
This tool returns a score and the lower the score, the more similar the images are. If the score of two images is zero, the images are identical.
For the comparison, we will be using two photographic images and two non-photographic images. We will compress the images to the same file size (or quality) and then compare the original PNG images with both AVIF and WebP output. For compressing the images, we will use the tool Squoosh.
Photographic Images
Case 1: Image Quality at Same File Size
I have compressed the original PNG image to both AVIF and WebP. The compression level was selected in a way that both images turned out similar in size. In this example, I have compressed them to ~193KB.


At a similar file size, it is hard to observe the difference between the images unless we look closely and focus on a specific object. When inspecting closely, AVIF is a clear winner.
Compared to the original PNG images, here are the DSSIM scores and as you can see in this table, the compressed AVIF file is closer to the original image when compared to WebP.
| Image Format | DSSIM Score | File Size |
|---|---|---|
| WebP | 0.00790818 | 193 KB |
| AVIF | 0.00603055 | 193 KB |
Case 2: File Size at Similar Quality
This time around, we have compressed the images in a way that they obtain a very similar DSSIM score in comparison to the original image.


At a similar DSSIM score, the AVIF file turned out 11.76% smaller than the WebP image. This number will of course vary based on different parameters and will require more rigorous testing using a larger sample. But based on our testing and everyone else's, it is safe to conclude that AVIF files are smaller than WebP.
| Image Format | DSSIM Score | File Size |
|---|---|---|
| WebP | 0.00463265 | 340 KB |
| AVIF | 0.00461945 | 300 KB |
Non-photographic Images
WebP is considered a preferred option for Non-photographic and simpler images. Now, we will be testing this theory and see if it is better or not.
Case 1: Image Quality at Same File Size
We have compressed this banner with a different quality setting for WebP and AVIF such that their file size turns out ~55KB.


I was expecting the results to be a little different but to my surprise, AVIF ended up winning this round with a big margin.
At 55KB, the compressed AVIF image had a much lower DSSIM score compared to WebP. This has just convinced me to choose AVIF for nearly all the images in the Web except for logos and basic illustrations.
| Image Format | DSSIM Score | File Size |
|---|---|---|
| WebP | 0.00053049 | 55 KB |
| AVIF | 0.00016206 | 55 KB |
Seems like WebP is superior to AVIF only for illustrations and logos and loses its advantage for more complex images including banners.
Case 2: File Size at Similar Quality
In this case, we have compressed the SpeedVitals logo to a similar quality level.


At the same quality, the WebP image turned out 35% smaller, which is a huge difference. WebP is a clear winner for simpler non-photographic images.
| Image Format | DSSIM Score | File Size |
|---|---|---|
| WebP | 0.00002644 | 13 KB |
| AVIF | 0.00002547 | 20 KB |
Browser Support
Google Chrome added partial support for WebP in 2011 and full support for all WebP features in 2014. Firefox added support for WebP in 2019 and the same was supported on Safari in 2020. In 2025, WebP is widely supported but it is still recommended to use a fallback. The primary browser for which you need a fallback is Safari on older iOS versions. iPhones running iOS versions older than 2022 (iOS 15.8) will require a fallback. iPhone 6s and above support iOS 15.8 while it is not supported on iPhone 6/6 Plus and below.
Since AVIF is a newer format, its support was added much later. Google Chrome added full support for AVIF in August 2020 with Chrome version 85. Firefox added support for the same a year later. Once again, Safari was a bit late to add support for AVIF. On iPhones, Safari supports AVIF only on iOS 16 and above (iPhone 8 and above). Apple also added support on Desktop quite late. The partial support was added in October 2022 and full support in March 2023.
Whether you use AVIF or WebP, it is recommended to use a fallback with a PNG or JPEG format. You can do the same using the <picture> tag.
<picture>
<source srcset="example.avif" type="image/avif">
<source srcset="example.webp" type="image/webp">
<img src="img/example.jpg" alt="Example Image" width="1920px" height="1080px">
</picture>
You should note that you'll need to order the source tag correctly in order of your preference. If a browser doesn't support AVIF, it will skip it and try to load the WebP version. In case it doesn't support WebP either, it will load the JPEG version.
Lastly, you don't have to use both WebP and AVIF. For most use cases, using just AVIF or WebP alongside a fallback should be sufficient.
How to use WebP & AVIF in WordPress
On WordPress, there are several image optimizations plugins that will automatically convert the images in your Media Library to WebP or AVIF.
Some of the best plugins that support both WebP and AVIF are Imagify, and ShortPixel. I can vouch for Imagify as it is developed by the same team behind WP-Rocket. I have used it extensively in the past for my WordPress websites.
You can also upload AVIF images directly to WordPress as they added AVIF support with WordPress version 6.5.
Which is a Better Choice?
Here's a comparison table of both the formats.
| WebP | AVIF | |
|---|---|---|
| Compression Level | ⭐⭐ | ⭐⭐⭐ |
| Quality | ⭐⭐ | ⭐⭐⭐ |
| Transparency | ✅ | ✅ |
| Animation | ✅ | ✅ |
| Encoding Speed | ⭐⭐⭐ | ⭐⭐ |
| Decoding Speed | ⭐⭐⭐ | ⭐⭐ |
| Browser Support | ⭐⭐⭐ | ⭐⭐ |
| Progressive Decoding | ❌ | ✅ |
AVIF has fared better in most of our testing and being a successor to WebP, I'll highly recommend using it over WebP. The only case where I'll recommend WebP is for logos, simple illustrations, and icons.
