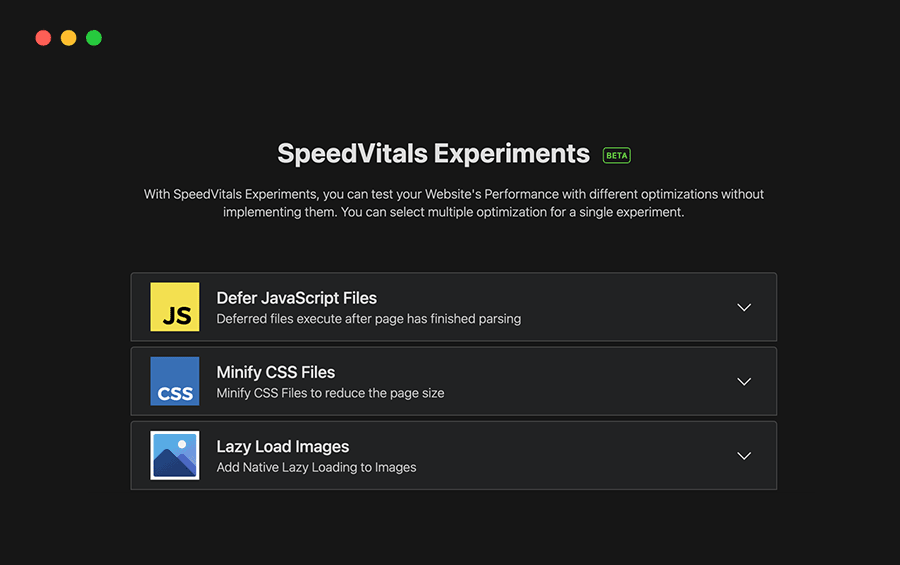
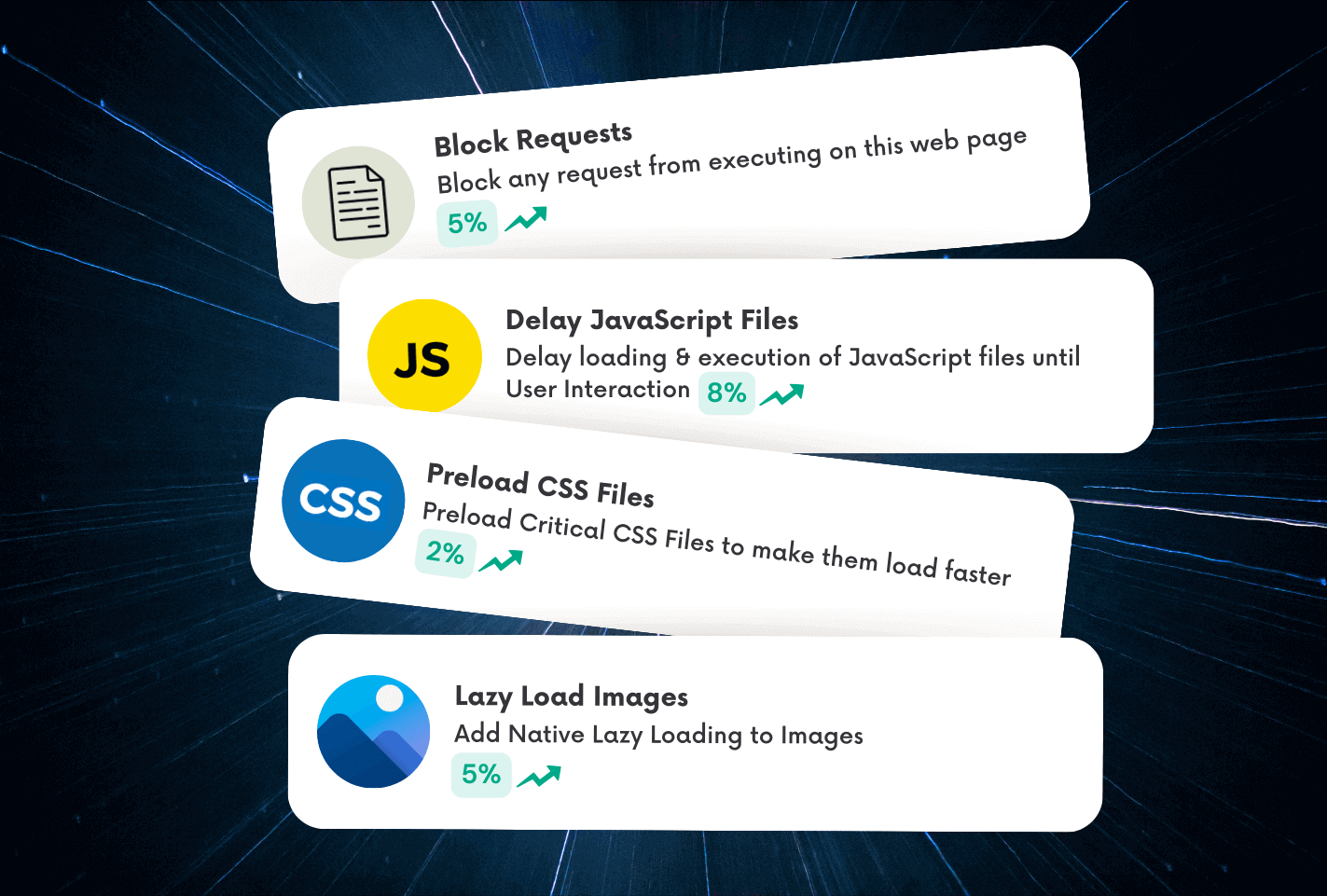
Over 10 Different Experiments
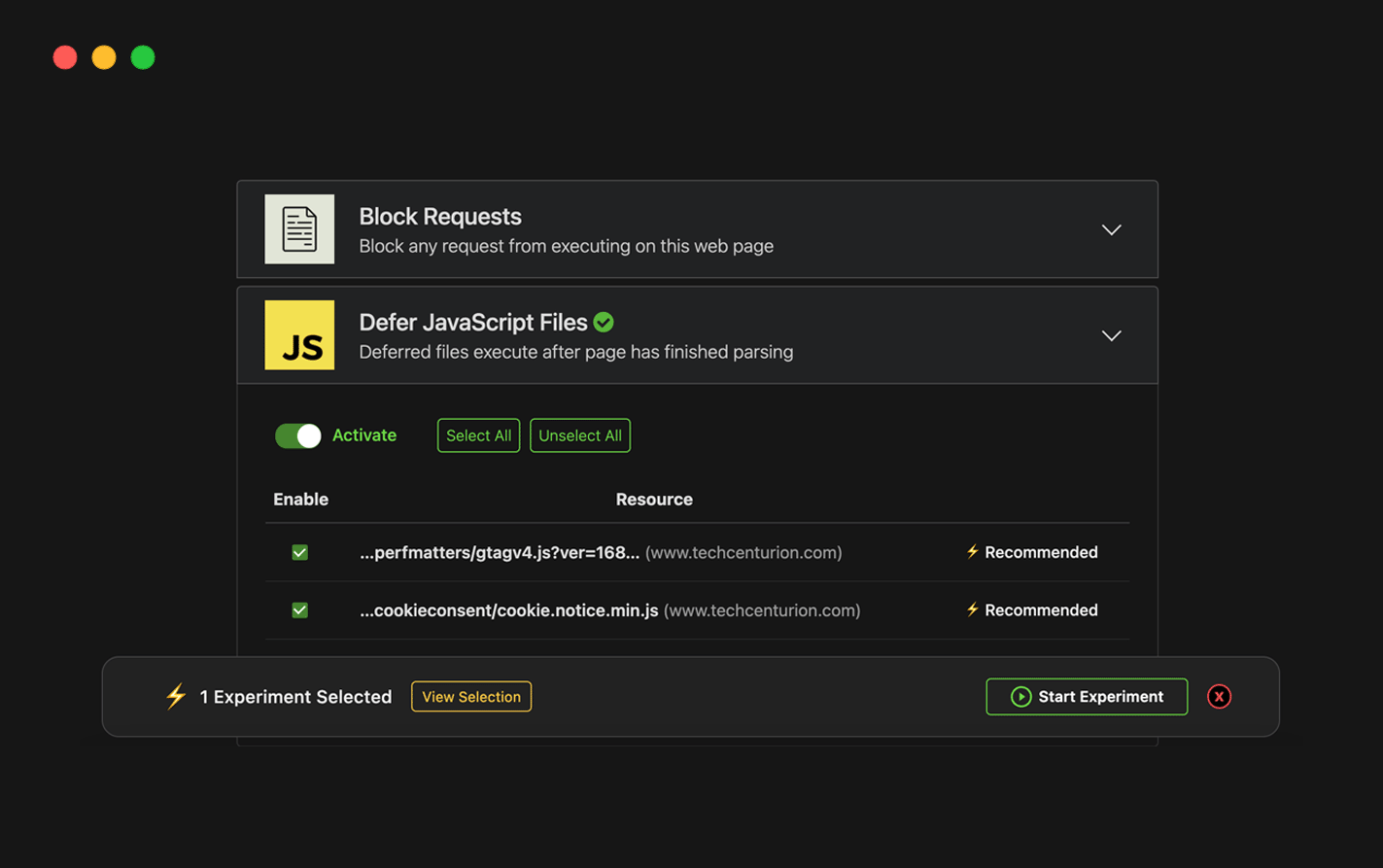
Block Certain Requests
Prevent Certain Requests from executing during the test.
Optimize Image Loading
Lazy Load Below-the-Fold Images and Preload Critical Images with a single click.
Preload, Delay & Defer Requests
Apply various optimizations on CSS, JavaScript, and Font Files.